Adding Facebook Comments to BlogEngine.Net

This blog runs using the open source BlogEngine.net platform using ASP.Net 4.0. So far I have been pretty happy with the features provided overall, as it was pretty straight forward to set up and there are many themes/widgets.
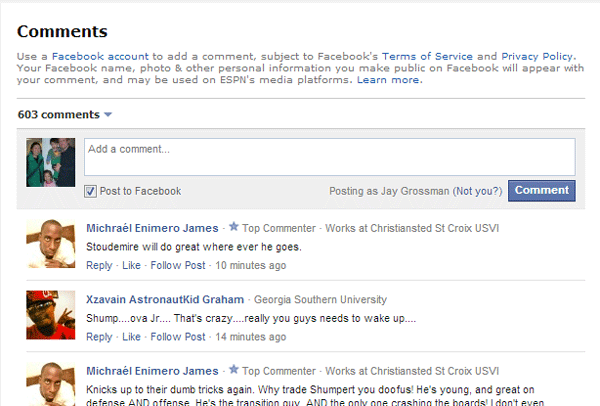
The issue I had with using the out of the box comments system was seeing about 15 spams comments posted a day. I've seen some of the bigger blogs use Facebook Comments and they had less of the spammy junk, like ESPN in the screenshot above.
Since I couldn't find a pre-canned BlogEngine widget available using Facebook comments, I needed to use Facebook Comments plugin to add this functionality. I was able to insert the following code into PostView.ascx of my theme to implement Facebook comments:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<fb:comments-count href="<%=Post.PermaLink %>"></fb:comments-count>
<%=Resources.labels.comments %>
<div id="fb-root"></div>
<script>
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
} (document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-comments" data-href="<%=Post.PermaLink %>"
data-width="470" data-num-posts="10"></div>
Since I wanted the comments box to appear only on the post page (and not on the homepage), I wrapped the Facebook markup in if statement below:
UPDATE (in 2020):
I wound up removing the functionality described in this post due the volume of spam posts in Facebook comments.
